GymHero Workout Log
Role: Interaction Designer
Duration: 7 weeks
Team: Myself, Shana Hahn, Mandy Kistler, and Shawn Valco
Tools: Pen and paper, Figma
Deliverables: project brief, competitive analysis, low and mid-fidelity wireframes, and clickable prototype
Overview
GymHero is a fitness business management system that focuses on serving the business needs of group workout-based organizations. Their product suite provides cross-platform digital tools for fitness studios to manage their membership sales and tracking, class schedule, payroll, workout posting, and other business-related reporting. It also provides studio members the ability to manage their membership, make payments, view workouts, and register for classes.
GymHero would like to expand their offering to better support members’ fitness journeys by including a workout and lifestyle log in their member-facing app.
I was tasked with learning more about how we might meet studio owners and members progress tracking needs and creating the initial version of the workout log.
Problem to be Solved
One of the largest challenges group-fitness studio owners and coaches face is getting their members to track their individual progress over time consistently.
The Solution
Include a workout log within the member-facing app the members already use to manage other aspects of their studio classes and membership.
The problem
How might we help studio owners and coaches make it easy and convenient for members to track their own progress throughout their fitness journey?
Including the log in the app that members have already downloaded to view daily workouts, register for classes, and manage their membership options and payments makes it easy and convenient for members to track their own progress and for studio owners and coaches to encourage them to do so.
Long Term Goal
The long term goal for a easy and convenient in-app workout log is to give both members and instructors a complete picture of the members’ health and fitness so individual considerations and adjustments can be made to programs and training accordingly.
Actions
The following is my design process for this product.
Project Brief
Because this is an entirely new feature for GymHero, I began with outlining the most important feature the log should include to give coaches and members a complete picture of members’ health and fitness journeys in a project brief. Much of this was based on my own previous experience as a studio owner and coach.
The log should include the following features:
The ability to enter workout results, including weights, times, scores, and personal records
A notes section with prompts to help track what went well, what did not, and to reflect on what in their life outside the gym could be affecting their performance
A search function that allows users to look back at their entries over time
A progress tracker that displays different metrics, including how many workout sessions users have attended, their strength and endurance progress, sleep quality, stress levels, and nutrition
The option to share their results with and send encouragement and support to other members on the gym’s digital “whiteboard”
Users
GymHero’s member-facing app users have the following characteristics:
They choose group-based fitness because it suits their workout style preferences, schedule, and budget
They are motivated by the competitive aspect of group fitness
They want a good workout
They are comfortable using mobile apps and smartphone regularly
Research
Many fitness business management systems that include a workout log exist. The largest competitors to GymHero are SugarWOD, Beyond The Whiteboard (btwb), and Wodify. I evaluated each of these tools to learn more about the strengths and weaknesses of each.
SugarWOD
Cons:
Focuses on ranking members based on workout score
Does not address lifestyle habits that contribute to performance
Only searches workout terms, ignoring any written notes
Hides the log in the profile section of the app, making it difficult to access
Does not allow members to register for classes or manage their memberships
Pros:
A notes section in the log
A search
A progress tracker and easy-to-understand workout metrics
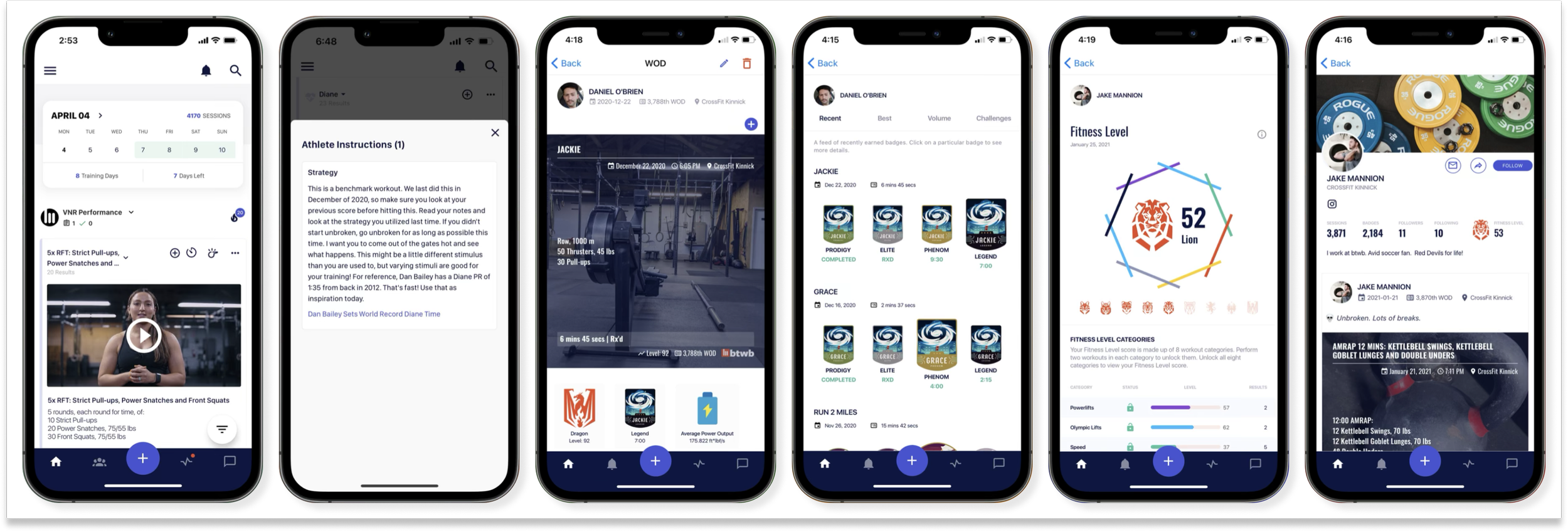
Beyond the Whiteboard (btwb)
Cons:
Focuses exclusively on the competitive aspect of group-based fitness, which can feel exclusionary to those that are simply looking for a good workout
Force members to share their workout results and progress
Does not allow members to register for classes or manage their memberships
Pros:
An easily accessible calendar
A way to log results from the homepage
Performance and progress tracking over time
Gamification of fitness, awarding members badges and levels as they reach goals
Nutrition tracking
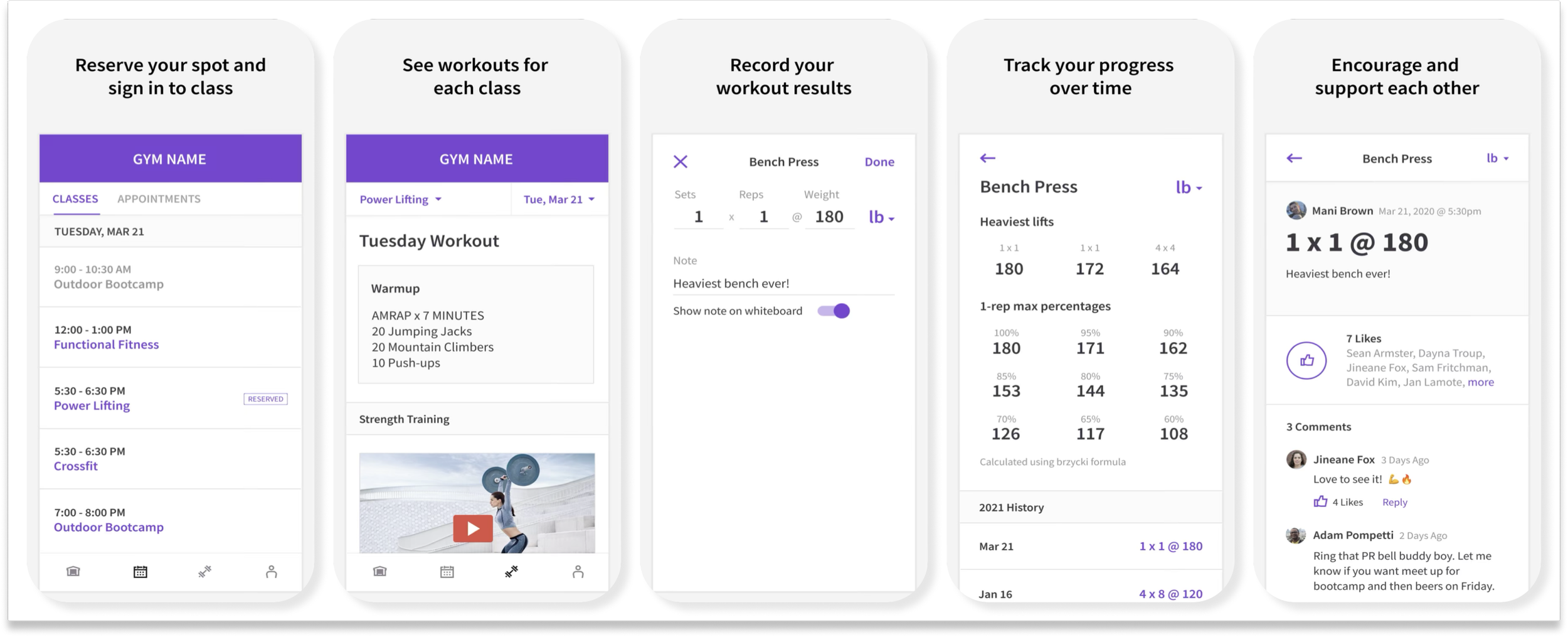
Wodify
Cons:
Only focuses on tracking workout results and not other lifestyle factors
Does not allow members to search their log
Displays any notes written on a result, so any private note is shown
Pros:
The ability for members to register for classes
A notes section in their log
A progress tracker in the form of a summary page
The option for members to share their results or not
A way for members to encourage each other
Findings:
Overly competitive - One common aspect of these other logs was overtly comparing members’ scores. This is not something GymHero wants to focus on, as it can impede people from tracking their progress. A “leader board” element can feel shameful, especially for those members who are new or returning to fitness after a break or for those who just want to get in a good workout.
Lifestyle tracking - Two of the three apps do not allow users to track lifestyle factors that may impact their fitness. GymHero wants members to be able to track outside lifestyle factors like sleep hygiene and stress management to give a complete picture of health.
I used my findings and knowledge of the GymHero’s member user base to develop GymHero’s log.
Site Map
Because the log is a new feature within an existing app, the account creation flow had to be adjusted to include the log setup. Adding the log also required the app home page and navigation to be redesigned.
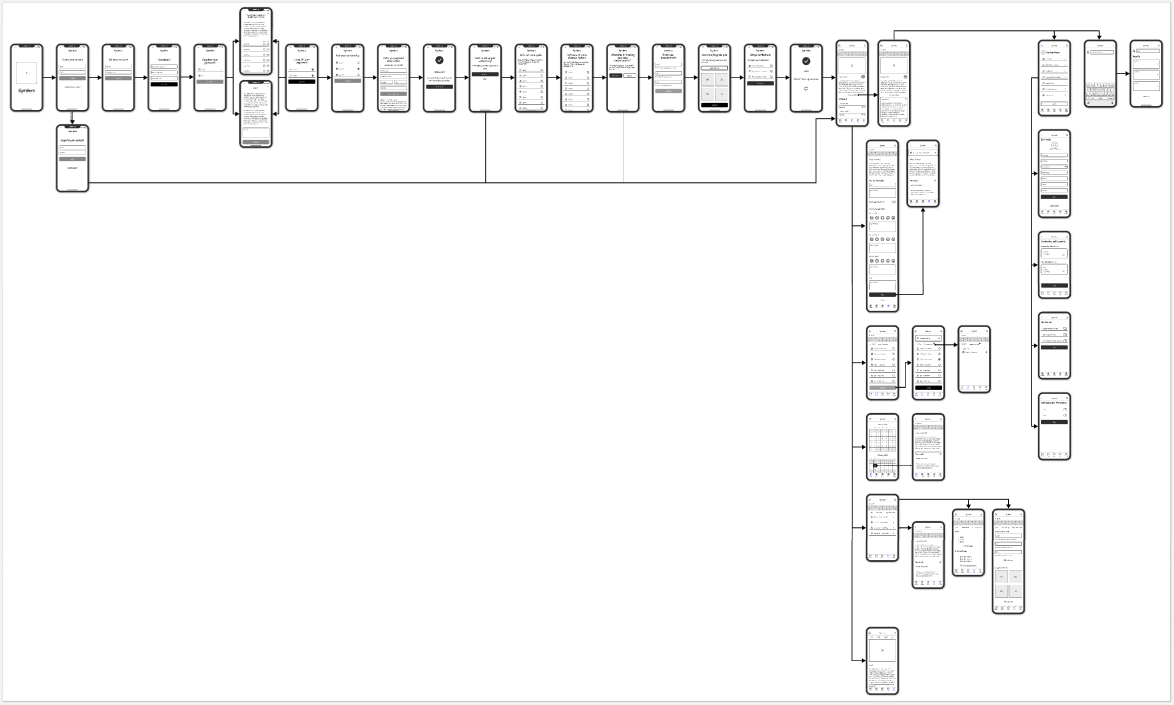
I sketched out a site map for the new basic flow of the log set up and navigation.
This allowed me to see any initial friction in the flows and adjust from there. When starting out, I was unsure of where to include the workout log set up. I tried two options:
One where the set up happened when the user selected Log from the navigation bar once their account was created
A second that was part of the account creation flow, after the account creation and membership selection but before the home page.
I landed on having the log setup as part of the account creation flow but with the option of skipping it and setting it up later.
Once I reached a decision, I turned the sitemap into a basic low fidelity wire frame.
Iterations
Based on peer feedback, I developed refined mid fidelity wireframes. I included the following:
Password requirements
Consistent button size and placement throughout the experience
Clarifying call to action language
Account Creation
Users create an account as a part of their membership with the studio. They are a captive audience in the account creation flow. The flow asks users to:
Provide their email address, which serves as their username
Create a password
Enter basic demographic information if they choose
Complete the PAR-Q and waiver, standard fitness studio documents
Select a membership
Enter their payment information
Workout Log Setup
Once the member creates their account, the workout log set up screen prompts them to set up their log immediately or allows them to skip it. If they skip it, they go directly to the home screen. This flow asks users to:
Set fitness goals
Select lifestyle factors to track
Enter body measurements and progress photos
Set up reminder notifications
The body measurements and progress pictures are an optional step as this type of tracking is not appropriate for every member.
Key Screens of the Main Navigation
The main navigation is below, with the workout log and progress tracking incorporated into the existing architecture
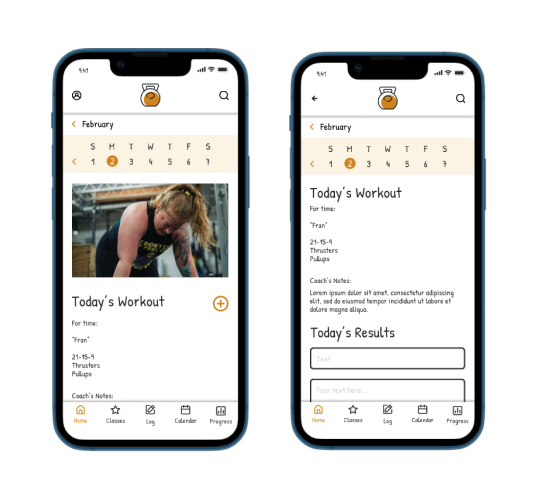
Home Screen and Workout Log Entry
Users log their workouts directly from the home screen. Including the add log entry button here makes it easy to access, as the home screen displays the day’s workout and is the first screen users see when they log in.
Class Reservations
Users reserve their classes and view their upcoming reserved classes from the Classes tab in the navigation bar.
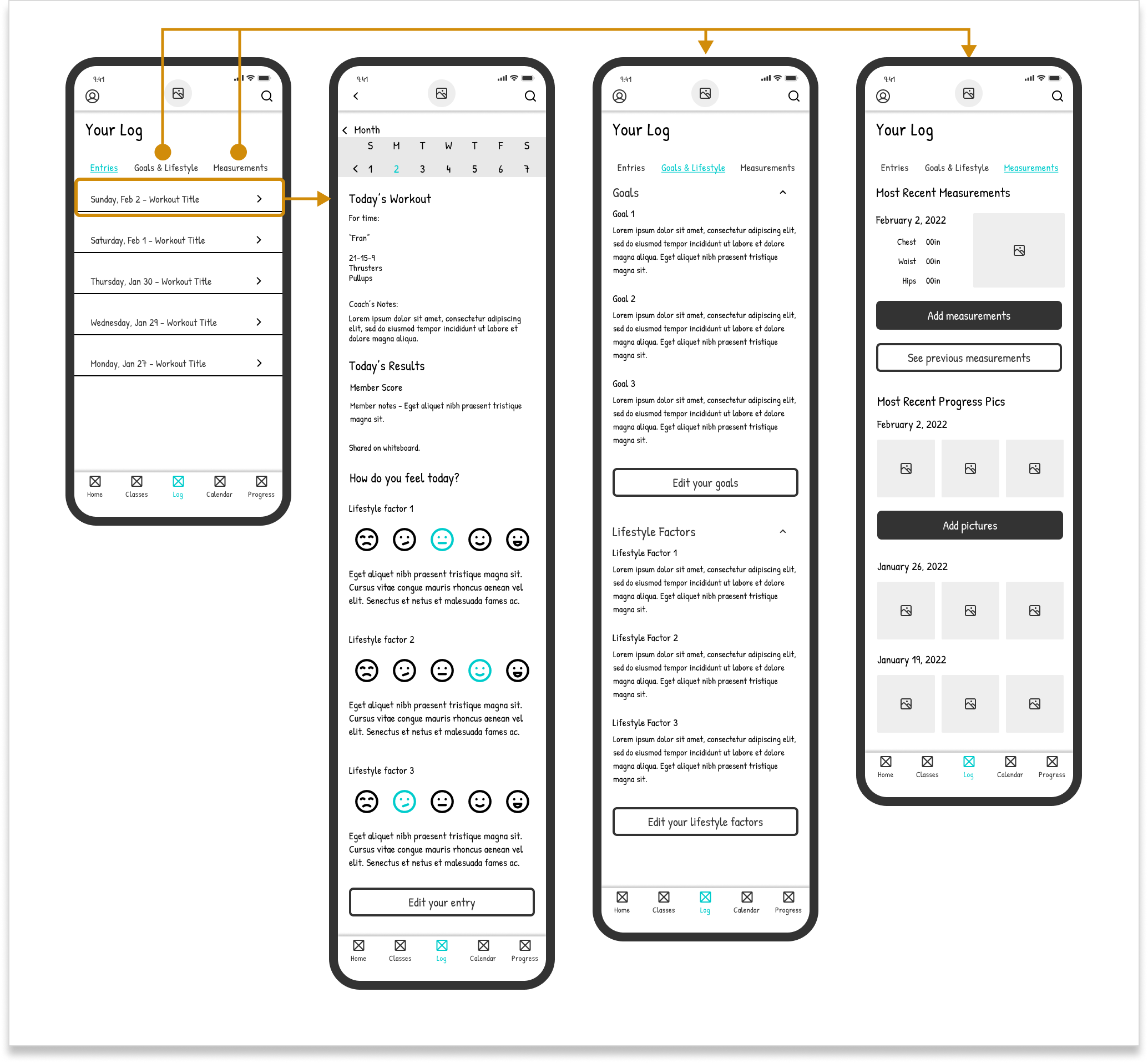
Log
Users access their previous entries, goals, and lifestyles via the Log tab in the navigation bar.
Progress
The Progress section displays key metrics and information about the member’s progress overtime based on their goals and lifestyle factors to track.
Out of Scope
Feedback showed that this page needs more consideration and detail to make it a useful addition to the workout log feature. Based on this feedback and the scope of progress tracking, it is included in the wireframes but will be slated for a future release.
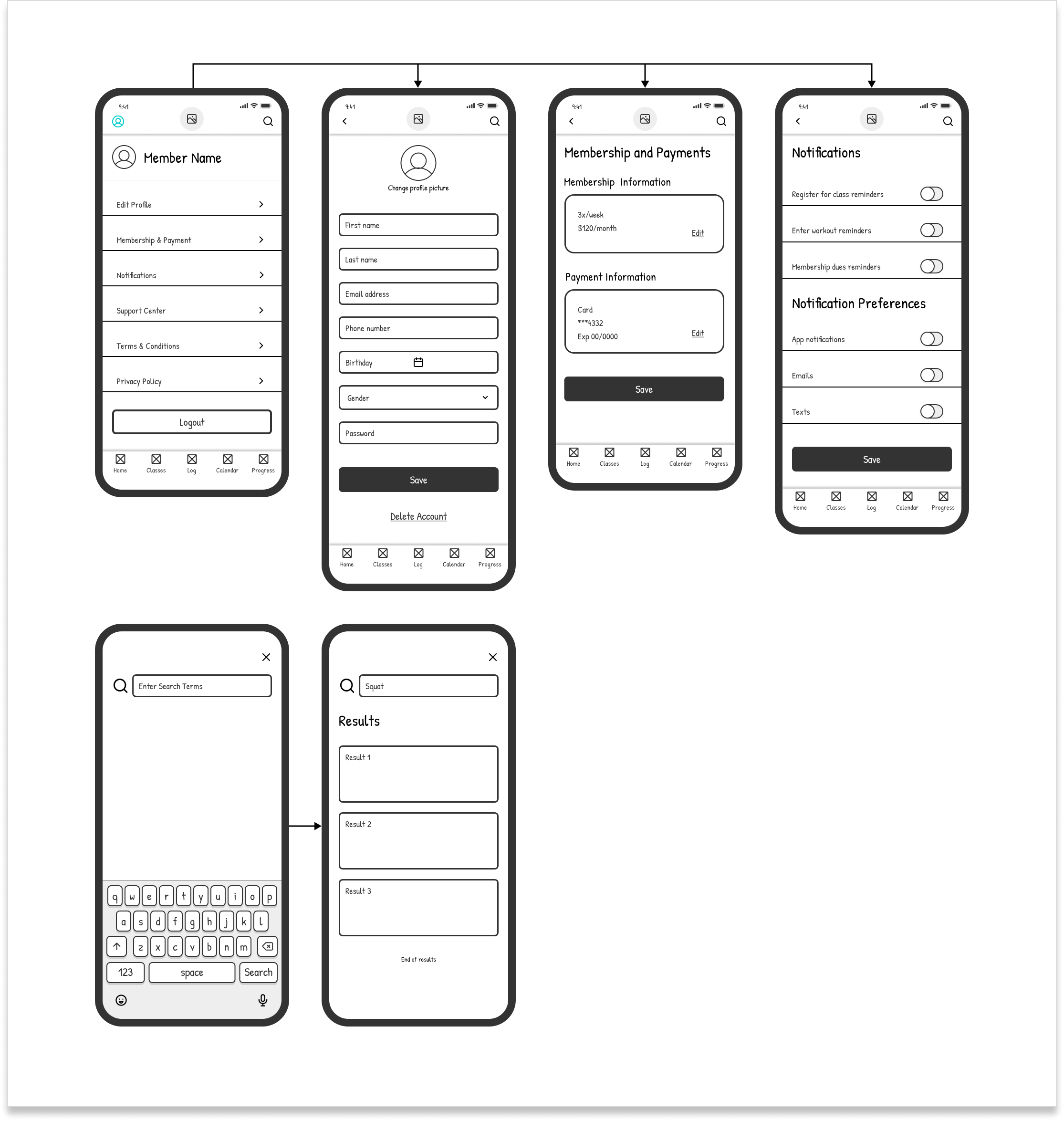
Profile and Search
Users can manage their profile, membership, and notification preferences as well as search the app suing the header icons.
Results
Clickable Prototype
From the peer feedback I received, I created a mid-fidelity clickable prototype, incorporating some details to make the app look and feel more like the “real thing.” The recording below shows the main interactions.
This prototype is the culmination of several rounds of iterating and refining through peer feedback.
Next Steps
The next steps in this process is to usability test the design to ensure the account creation, workout log setup, and log entry flow as well as the overall app navigation are intuitive and useful to members. Usability testing will uncover anything we missed and any areas of confusion or friction.
Lessons Learned
The importance of user research
I relied heavily on my own intimate knowledge and experience of studio ownership, fitness coaching, and member needs to create the features of this app. Without gathering firsthand information about the needs of both studio owners and members, it is challenging to know if I am making solid design decisions. This further highlights the importance of user research for informing the design. You really can’t design anything meaningful without it.
Show Not Tell
Through this process, I learned the importance of visual design and how to show, not tell, users how to navigate and use and application. Remembering to show the user what they need to do slowed my design process down and made me thoroughly think through each element, its placement, and its message. This is an extremely valuable skill for my design toolbox.
CRitique Skills
Throughout this project, I learned how to give and receive feedback. It is so important to give specific, actionable feedback to help further the design. That being said, it is also important to take feedback with a grain of salt. My peers were not as familiar with fitness studio software as I am and gave feedback that made sense in general, but not for my particular use case. Nevertheless, it was good practice in giving and receiving constructive criticism.